Using ComponentOne Project template, you can design four different types of projects as listed in the table below. These templates allow you to create ASP.NET MVC 5 Web Application pre-configured with C1 ASP.NET MVC controls.
| Project Types | Description |
|---|---|
| Standard | Creates a standard C1 MVC Application. |
| Ajax Binding | Creates a responsive application with AJAX binding. The application includes a sample data and a view code to explain the implementation of AJAX binding in the FlexGrid control. |
| Model Binding | Creates an application with model binding. The application includes a sample data and a view code to explain the implementation of Model binding in the FlexGrid control. |
| Spreadsheet | Creates a business application with the FlexSheet control. The application includes Font.cs and Sale.cs data class and view code with all the necessary references to add data to FlexSheet. |
You can create a new MVC Application using one of the above ComponentOne Project template, say Standard template, by following the given steps:
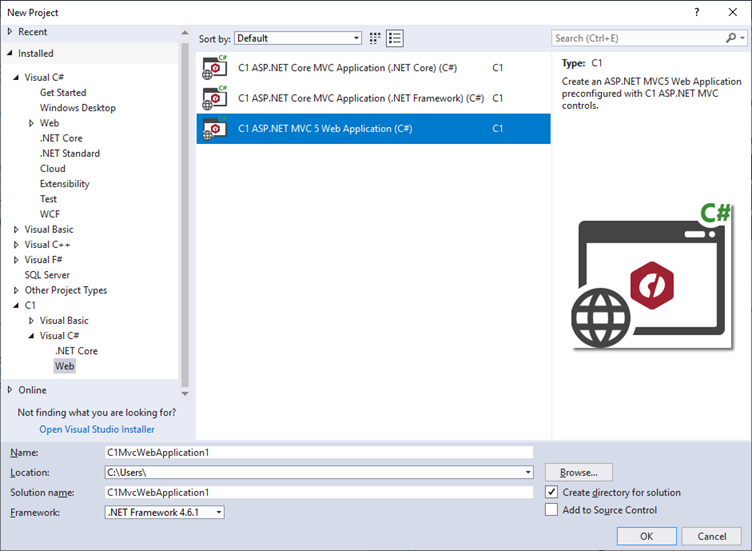
- Select File | New | Project.
- Under Installed, select C1 | Visual C# (or Visual Basic) | Web | C1 ASP.NET MVC 5 Web Application (C# or VB) to create a C1 ASP.NET MVC Web application.

- Set a Name and Location for your application.
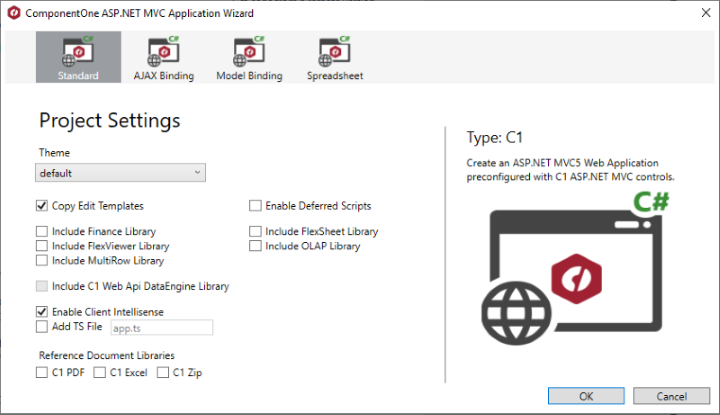
- Click OK. ComponentOne ASP.NET MVC Application Wizard appears.

- Select a project type. In our case, we selected Standard.
- Select a Theme and the document libraries to reference, if required.
- Click OK.
- A new project configured to work with ASP.NET MVC Edition is created.
licenses.licx file is automatically added to your application. For more information on how to add the license file to the project, see Licensing.